点击:1017 时间:2024-11-04
1. 为什么需要动效设计?
什么是动效设计?
动效在产品设计的作用
动效设计的好尺度
2. 如何设计动效?
6 个构思动效的方法
6 个实现动效的方法
3. 动效的类别
4. 常用的动效软件
5. 让动效落地的 4 个方法
为什么需要设计动效?我最开始接触动效设计,只是觉得又炫,又酷,翻滚的,旋转的,爆炸的。只是觉得新鲜,好玩,,可以炫技。可以让设计更加酷炫。可能大部分同学,在做刚开始接触的时候多多少少都会有和我差不久不多的想法。这就是我们做动效设计的目的吗?应该不是。
解决为什么要做动效设计这个问题,就要搞清楚什么是动效设计?动效设计有什么作用?
1. 什么是动效设计呢?
动效大范围兴起,大概始于扁平化设计之后,扁平化设计的好处在于用户的注意力可以集中在界面的核心信息上,将对用户无效的设计元素去掉,不被设计所打扰分散注意力,使用体验更加纯粹自然。这个思路是对的,回归了产品设计的素质,就是提供更好的使用体验,而不是提供更标致的界面设计。但是,过于扁平化的设计,也带来了新的问题,一些复杂层级关系如何展现?用户如何被引导和吸引?这与用户在现实3D世界中的自然感受很纷歧致。所以Google推出了Material Design设计语言。
Material design 设计规范中,将动效设计这一章命名为「Animation」,动画,活泼的意思。
动词 Animate 是「赋予生命」的意思,动效可以定义为使用类似动画的手法,赋予界面生命和活力。
前面我们说过Material design设计语言,一部分作用是为了解决过于扁平化设计所带来的毛病,复杂层级关系如何展现,用户如何被引导和代入。为了解决这个问题,Material design 设计风格,充分利用Z轴,通过分层设计以及动效相配合的方式,在扁平化基础上提供给用户更好理解的层级关系,赋予设计以情感增加用户使用过程中的参与度。
2. 动效设计对于产品设计有什么作用?

动效设计的作用
如上图所示,动效对于产品设计的作用包罗:
传递层级信息 ;
传递状态信息;
提示隐藏信息功能;
传递情感化信息。
知道了这些,那么,我们为什么需要动效设计?
通过上面说的,结合我们自身产品设计的特性,我们可以总结出动效设计的动机主要有如下几点:
使等待不枯燥;
使变革不生硬;
使反馈不仅调;
使体验有情感;
使用户更愉悦。
好的动效是什么?知道为什么做动效设计,那我们应该做什么样的动效设计?或者说好的动效设计是什么呢?是炫酷的,翻滚的,旋转的,爆炸的吗? 复杂程度是评判好与坏的尺度吗?
国外一位著名的一线设计师,曾经在分享会上对于好的动效下过这样一个定义:
好的动效应该是隐形的,好的动效应该是以提高可用性为前提,而且以令人觉得自然含蓄的方式提供有效用户反馈的一种机制。
这句话其实就是,好的动效设计是合适的,是对于用户使用体验的提升,最终办事的是体验而不是展示你的动画设计。
既然如此 ,那么让我们总结一下好的动效设计的尺度。
首先要具备一下几点特性:
快速且流畅;
恰到好处的反馈;
提升操作感受;
提供良好的视觉效果。

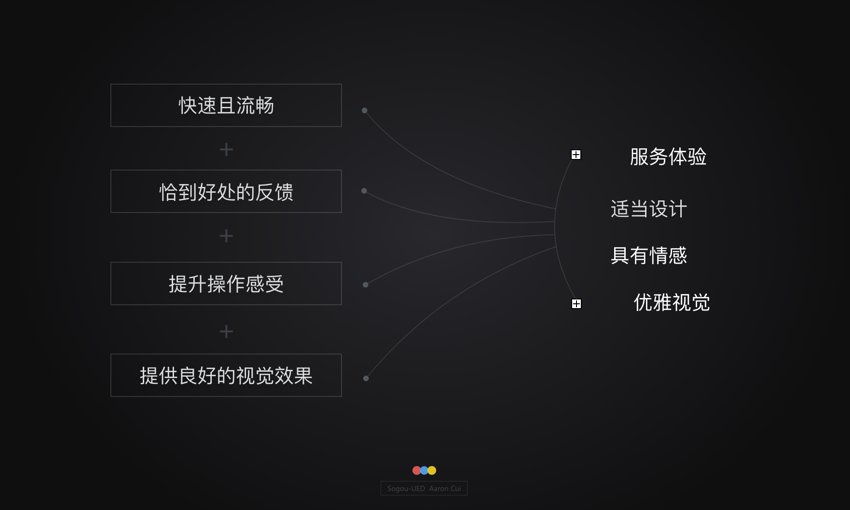
动效设计尺度
其次,好的动效设计应该是首先办事于体验,其次适当设计(考虑全面,如性能,实现成本,是否干扰用户等),再次就是要让用户感受到你输出的情感互动,最后也是最基本的就是要具有视觉上的美感。

 400-336-3596
400-336-3596 15838863659
15838863659 915688610@qq.com
915688610@qq.com